|
@@ -1,6 +1,7 @@
|
|
|
<template>
|
|
<template>
|
|
|
<div class="app-container home">
|
|
<div class="app-container home">
|
|
|
- <ul class="block">
|
|
|
|
|
|
|
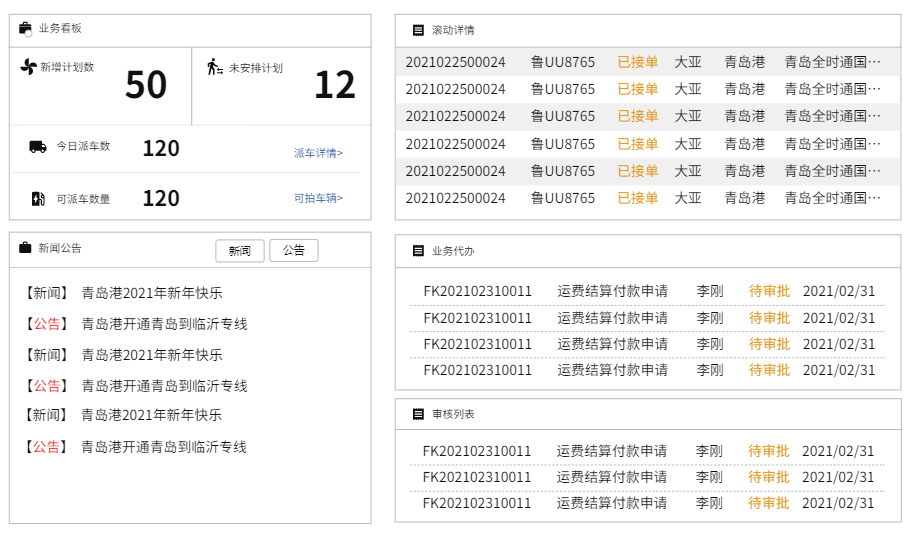
+ <img src="./home.jpg" alt="" style="width:100%;">
|
|
|
|
|
+ <!-- <ul class="block">
|
|
|
<li @click="jump('/business/inStock')">
|
|
<li @click="jump('/business/inStock')">
|
|
|
<div>
|
|
<div>
|
|
|
<i class="el-icon-download" style="font-size: 50px;text-align: center"></i>
|
|
<i class="el-icon-download" style="font-size: 50px;text-align: center"></i>
|
|
@@ -61,8 +62,8 @@
|
|
|
<p>协议</p>
|
|
<p>协议</p>
|
|
|
</div>
|
|
</div>
|
|
|
</li>
|
|
</li>
|
|
|
- </ul>
|
|
|
|
|
- <div style="width: 30%;float: right">
|
|
|
|
|
|
|
+ </ul> -->
|
|
|
|
|
+ <!-- <div style="width: 30%;float: right">
|
|
|
<div style="display: flex;">
|
|
<div style="display: flex;">
|
|
|
<div id="box" style="width:100%;height:350px;"></div>
|
|
<div id="box" style="width:100%;height:350px;"></div>
|
|
|
|
|
|
|
@@ -74,8 +75,8 @@
|
|
|
</div>
|
|
</div>
|
|
|
</el-select>
|
|
</el-select>
|
|
|
</div>
|
|
</div>
|
|
|
- </div>
|
|
|
|
|
- <div style="width: 100%;margin-bottom: 50px;">
|
|
|
|
|
|
|
+ </div> -->
|
|
|
|
|
+ <!-- <div style="width: 100%;margin-bottom: 50px;">
|
|
|
<el-table :data="tableData" :header-cell-style="{borderBottom:'1px dashed #dfe6ec'}" :cell-style="cellStyle"
|
|
<el-table :data="tableData" :header-cell-style="{borderBottom:'1px dashed #dfe6ec'}" :cell-style="cellStyle"
|
|
|
style="width: 67.5%;float: left;"
|
|
style="width: 67.5%;float: left;"
|
|
|
>
|
|
>
|
|
@@ -117,14 +118,14 @@
|
|
|
</template>
|
|
</template>
|
|
|
</el-table-column>
|
|
</el-table-column>
|
|
|
</el-table>
|
|
</el-table>
|
|
|
- </div>
|
|
|
|
|
- <div style="width: 100%;float: left;margin-top:20px;">
|
|
|
|
|
|
|
+ </div> -->
|
|
|
|
|
+ <!-- <div style="width: 100%;float: left;margin-top:20px;">
|
|
|
<div style="display: flex;">
|
|
<div style="display: flex;">
|
|
|
<div id="commoDity" style="width:68%;height:350px;margin-left: 40px"></div>
|
|
<div id="commoDity" style="width:68%;height:350px;margin-left: 40px"></div>
|
|
|
<div id="cargoOwner" style="width:30%;height:350px;"></div>
|
|
<div id="cargoOwner" style="width:30%;height:350px;"></div>
|
|
|
</div>
|
|
</div>
|
|
|
- </div>
|
|
|
|
|
- <el-dialog
|
|
|
|
|
|
|
+ </div> -->
|
|
|
|
|
+ <!-- <el-dialog
|
|
|
title="消息提示"
|
|
title="消息提示"
|
|
|
:visible.sync="dialogVisible"
|
|
:visible.sync="dialogVisible"
|
|
|
width="80%"
|
|
width="80%"
|
|
@@ -133,10 +134,9 @@
|
|
|
>
|
|
>
|
|
|
<span v-html="text" class="text" style="max-width: 100%;height: auto;"></span>
|
|
<span v-html="text" class="text" style="max-width: 100%;height: auto;"></span>
|
|
|
<span slot="footer" class="dialog-footer">
|
|
<span slot="footer" class="dialog-footer">
|
|
|
-<!-- <el-button @click="dialogVisible = false">取 消</el-button>-->
|
|
|
|
|
<el-button type="primary" @click="dialogVisible = false">关 闭</el-button>
|
|
<el-button type="primary" @click="dialogVisible = false">关 闭</el-button>
|
|
|
</span>
|
|
</span>
|
|
|
- </el-dialog>
|
|
|
|
|
|
|
+ </el-dialog> -->
|
|
|
</div>
|
|
</div>
|
|
|
</template>
|
|
</template>
|
|
|
|
|
|